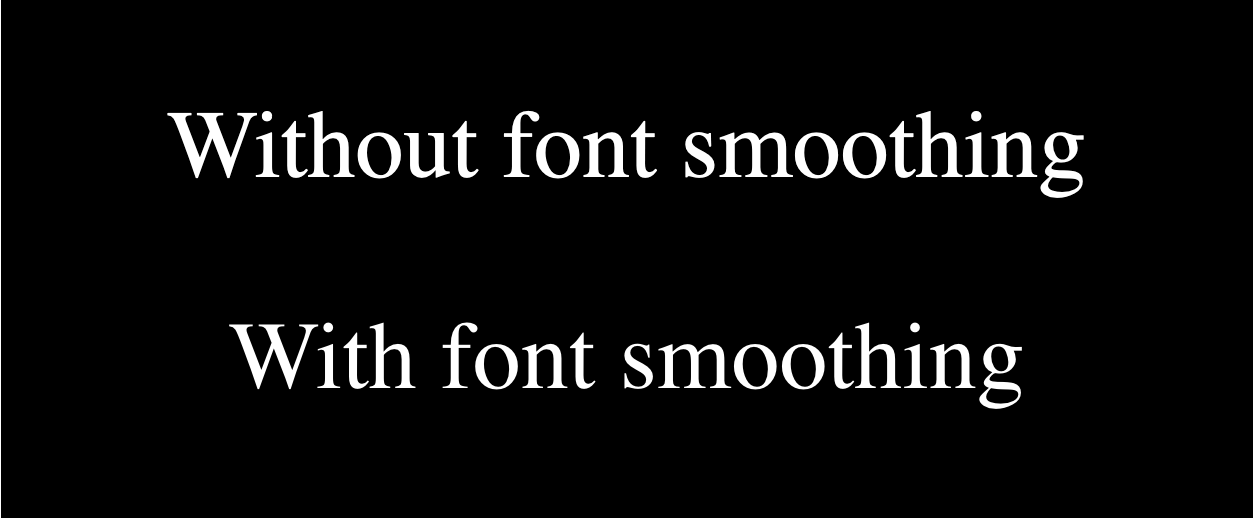
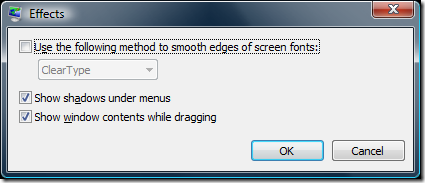
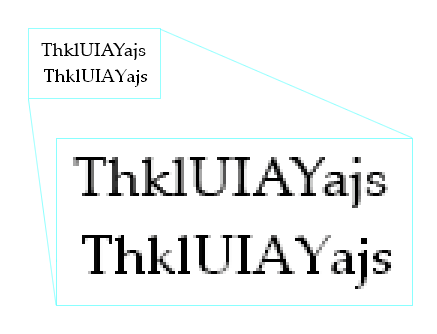
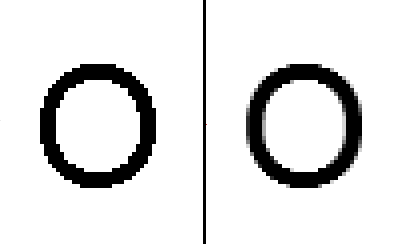
Rick Viscomi on Twitter: "Ok this is too much fun, one more. There's "font- smooth" which is non-standard and explicitly discouraged from being used in prod. Then there's "font-smoothing" which DOESN'T EVEN EXIST,

css - Using @font-face call to fix font-smoothing issue in Google Chrome screws up font rendering in Firefox. Why? - Stack Overflow

Why does a font weight in Figma seem lighter than the same weight in the browser? - Ask the community - Figma Community Forum

CSS3 – Smooth the text in WebKit browser after Text Rotation by activating the anti-aliasing | Eureka!